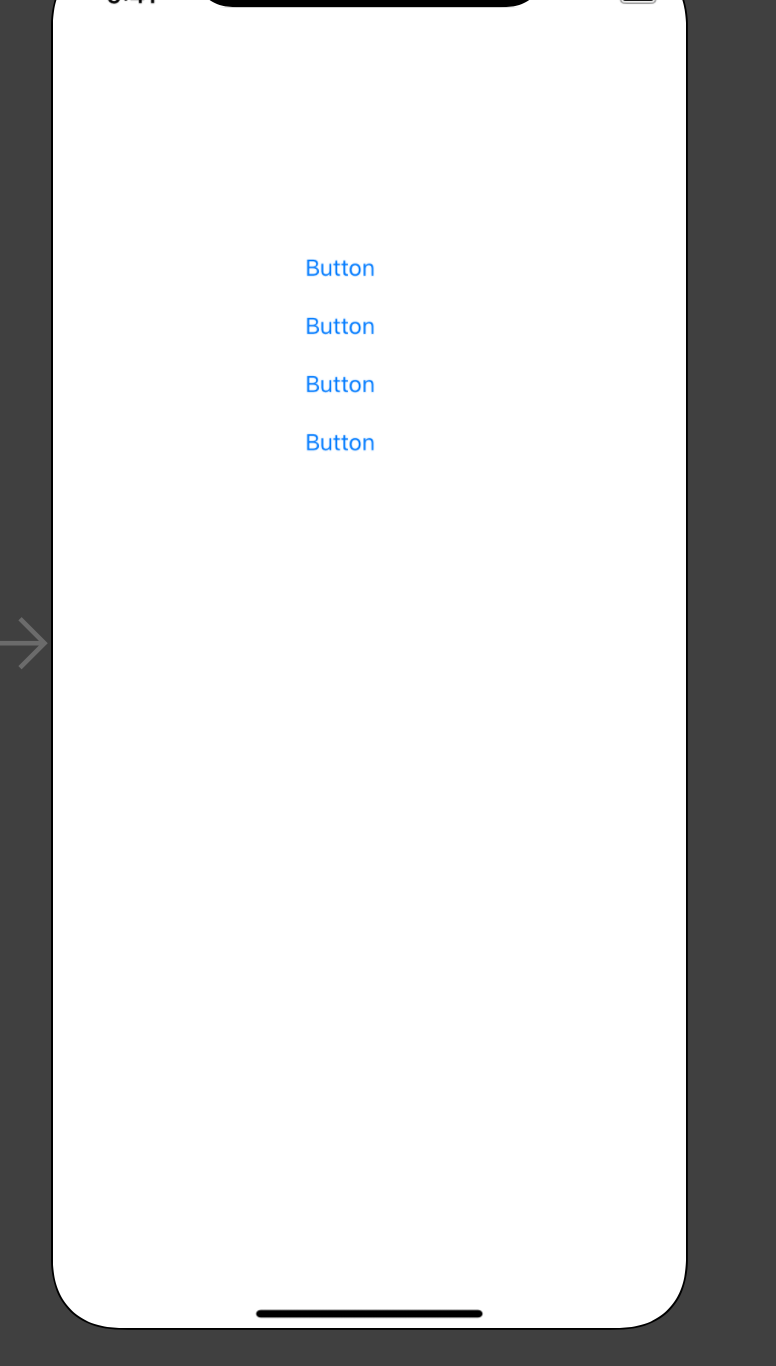
大家有沒有試過點開選項的時候選單會往下衍生,那就是下拉式選單啦~
今天來教大家怎麼製作一個簡易下拉式選單吧~
1.首先我們拉好幾個button
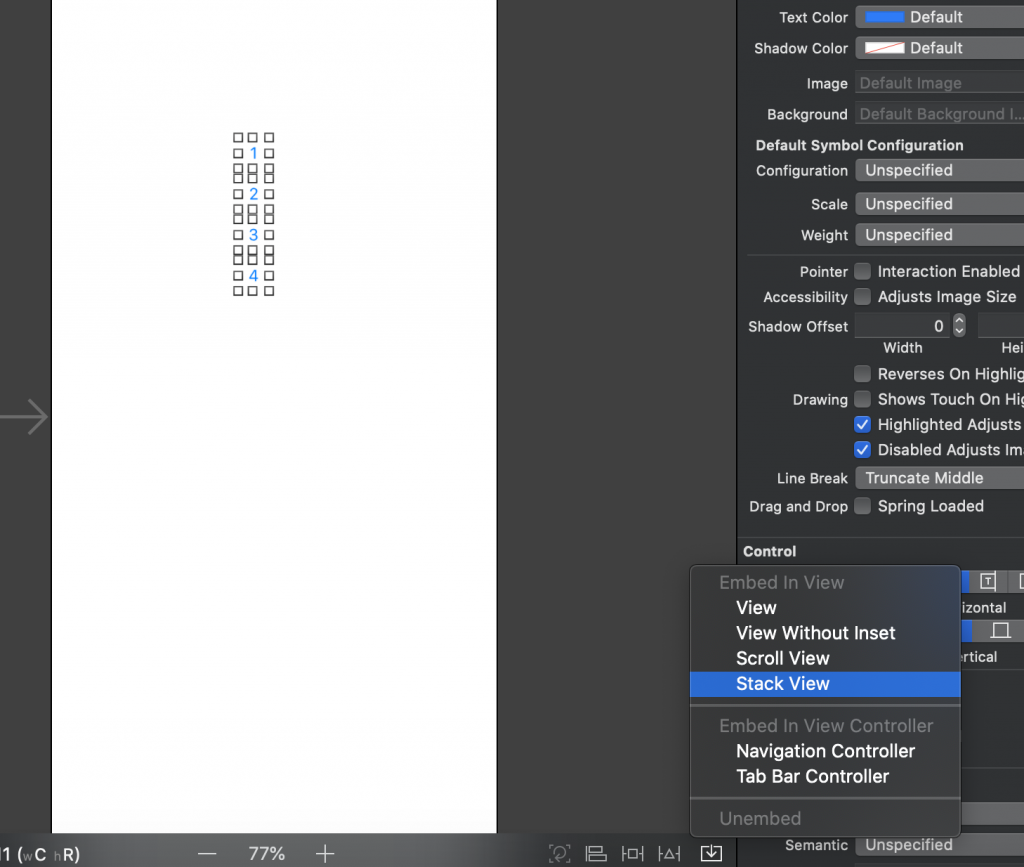
2.為了讓按鈕好分辨我把他們換成1234,然後用用stack view連起來
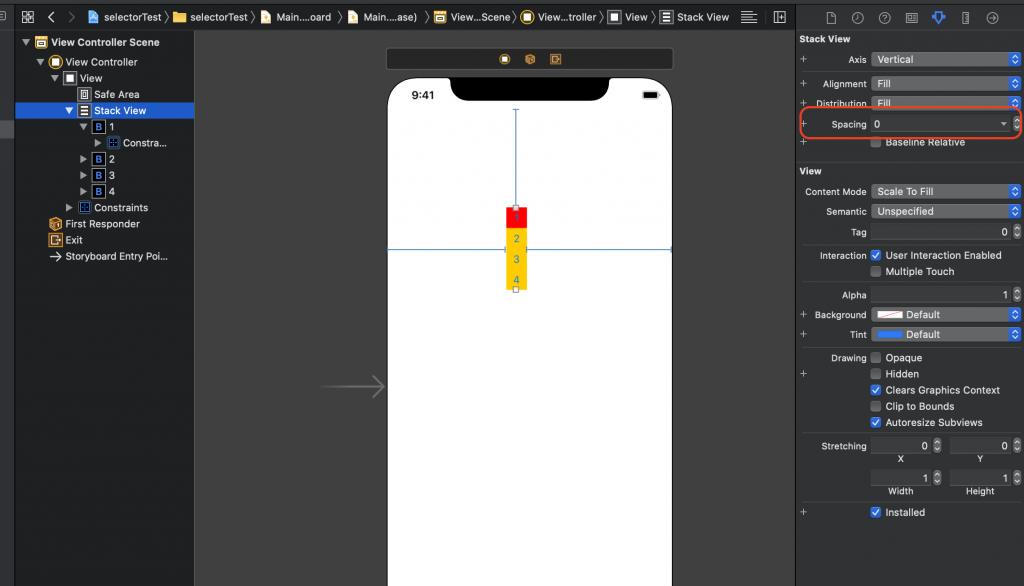
3.把所有的button加上底色以便好看到,把spacing改為0讓他們貼在一起
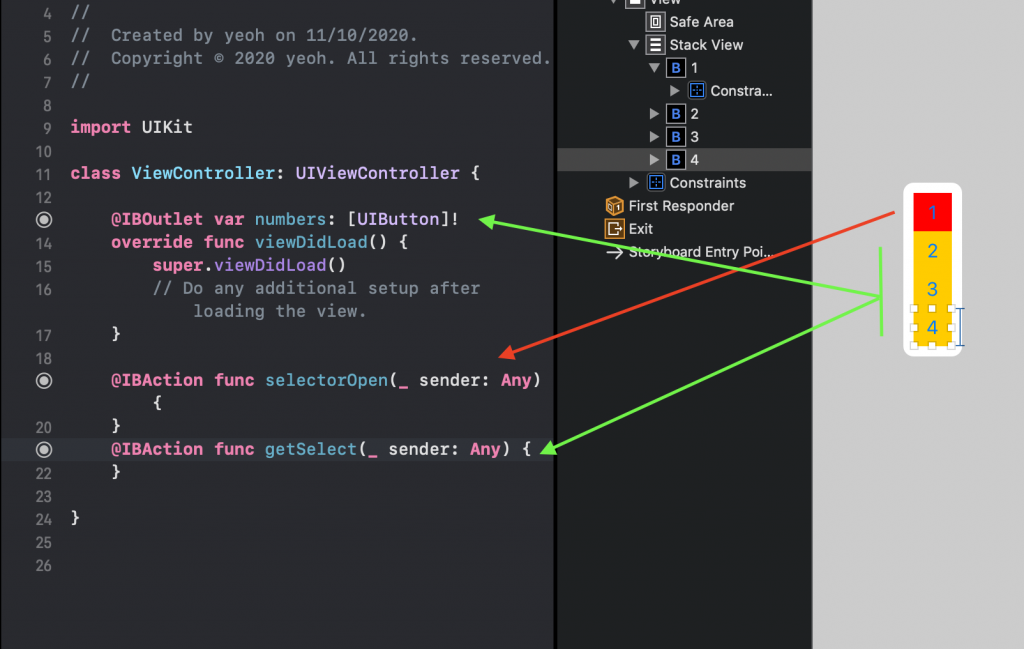
4.為button們拉上outlet和action,1拉action,234拉同一個outlet collection和action
5.接下來使用下列程式碼
@IBAction func selectorOpen(_ sender: UIButton) {
for option in numbers{
UIView.animate(withDuration: 0.3, animations: {
option.isHidden = !option.isHidden
self.view.layoutIfNeeded()
})
}
}
@IBAction func getSelect(_ sender: UIButton) {
let Name = sender.currentTitle ?? ""
print(Name)
}
6.結果如下
